Security/Contextual Identity Project/Containers: Difference between revisions
Englehardt (talk | contribs) (Reworking the description. Updating and adding to Use Cases.) |
Englehardt (talk | contribs) (Refactoring site-specific containers + moving it to end or wiki) |
||
| Line 41: | Line 41: | ||
* They can test a learning management system (e.g. Moodle) by having three containers: teacher, student, admin. | * They can test a learning management system (e.g. Moodle) by having three containers: teacher, student, admin. | ||
* User Story: I work at a technology company which primarily focuses on our website. Being able to view the site with a fresh set of cookies this easily is awesome. We use incognito mode currently, but that has the limitation of each tab/window sharing one set of incognito cookies. | * User Story: I work at a technology company which primarily focuses on our website. Being able to view the site with a fresh set of cookies this easily is awesome. We use incognito mode currently, but that has the limitation of each tab/window sharing one set of incognito cookies. | ||
==Purpose-specific Containers== | ==Purpose-specific Containers== | ||
| Line 117: | Line 99: | ||
* New button in the URL bar in the webdev edition (aurora) | * New button in the URL bar in the webdev edition (aurora) | ||
* Detect users logging in and out of a service like Twitter that doesn't have support for multiple logins, and offer the feature to them. | * Detect users logging in and out of a service like Twitter that doesn't have support for multiple logins, and offer the feature to them. | ||
==Alternative Features== | |||
===Site-specific Containers=== | |||
Site-specific containers could be used to pin a container to a specific origin. Users could specify that a container only be used for a specific first-party. | |||
For example the user may want to define a "Facebook Container" which is only used for isolating Facebook from the rest of the user's browsing. When the user types "facebook.com" into the address bar, they would receive a result which allows them to open their Facebook Container. The browser could also prevent or prompt the user from navigating to other sites within that container. | |||
The browser could also take steps to prevent the user from browsing a specific site outside of its container. For example, when you navigate to twitter.com the browser could show a ribbon at the top that says: "hey, you normally open this in a container, would you like to do this now?" with a button to close the tab and open a new container window. | |||
When we link containers to a specific origin (i.e Facebook Container), we may be able to offer some additional features to users. For example, we can clear all non-Facebook cookies from that container each time the users finishes a session in the Facebook Container. | |||
Site-specific containers raise some issues and questions: | |||
* When I sign out of a site, will that site-specific container disappear? | |||
* The website I signed into saves a whole bunch of cookies that are outside of its origin. How will the browser know that these out-of-origin cookies are associated with a specific site container? | |||
* Some sites may require that the user interact with multiple top-level origins during a session, or may require cookies from multiple origins. | |||
==Related work== | ==Related work== | ||
Revision as of 22:47, 5 August 2015
lightweight persistent profiles that isolate sites from one another
Description
Individuals behave differently in the world when they are in different context. The way they act at work may differ from how they act with their family. Similarly, users have different contexts when they browse the web. They may not want to leak their social network context with their work context. The goal of this project is to allow users to separate these different contexts while browsing the web on Firefox. Each context will have its own local state which is separated from the state of other contexts.
Benefits and Use Cases
At an abstract level, the features seeks to give users more control over their local state (including cookies, localStorage, indexedDB, etc). The current level of control is very coarse, essentially providing an "all or nothing" solution to state management; users can clear everything or accept everything. Cookies can be managed with the Cookie manager, but all other state has no graphical interface for management (see Bug 1147820).
The containers project inserts a user-controlled key into storage, which allows users to decide which state to use when interacting with a site. They can choose to send the state from their personal context or work context, and they can choose to create a new, short-lived state to browse in a certain context for a few days until a task is completed. The goal of the project is to create a very customizable experience while including a few suggested uses for users who may not want as much control.

Users currently have to open multiple browsers to achieve the properties provided by the Containers project.
- Users can log into multiple accounts on the same site, even when the site does not natively support concurrent sessions.
- Several examples include:
- A user may wants to manage their work and personal Gmail accounts side-by-side in the same window.
- A user has a Facebook or eBay account for their business and one for their personal life.
- Current solutions:
- Users open multiple browsers (this takes users away from Firefox).
- A user opens one account in Private Browsing mode (this has a limit of 2 accounts, and forces one to be ephemeral).
- Several examples include:
- Provides protection against tracking while still providing access to services
- A user wants to log into Facebook and keep the site open while they browse the web, but doesn't want Facebook buttons to track them across sites.
- A user wants to use Gmail but doesn't want their google searches linked to their Google account.
- Users can control an advertiser's ability to track them.
- A user wants to shop for items, but doesn't want retargeting ads to follow them around during the browsing they do for work. If the user does their shopping in the shopping context and switches to the work context while at work they will not send the same set of cookies to advertisers.
- Users can create short-lived contexts for a specific task, and discard them once the task is complete.
- A user may want to do research for a vacation. They can create a vacation container which keeps their TripAdvisor account logged in and has advertisements related to travel. The user can keep this context for the few weeks leading up to the vacation and can discard it after.
- Isolates a site's credentials to a container, helping prevent CSRF, clickjacking, or other attacks which rely on the presence of ambient credentials.
- A user has an their online banking sites open in the banking container. An attacker attempts to exploit a CSRF by tricking the user into clicking a link on Facebook (open in the Home container). The CSRF is sent without the bank's credentials and the attack fails.
Containers also provides benefits for developers. For example, a web developer can easily test their website by being logged in as different users at the same time.
- They can test a learning management system (e.g. Moodle) by having three containers: teacher, student, admin.
- User Story: I work at a technology company which primarily focuses on our website. Being able to view the site with a fresh set of cookies this easily is awesome. We use incognito mode currently, but that has the limitation of each tab/window sharing one set of incognito cookies.
Purpose-specific Containers
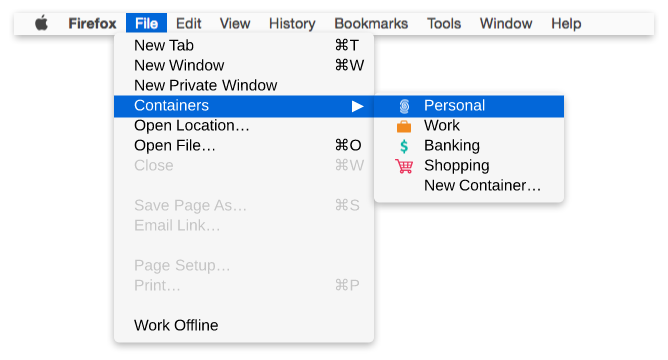
- Firefox comes with a set of containers that, through user research, our users will likely need and benefit from:
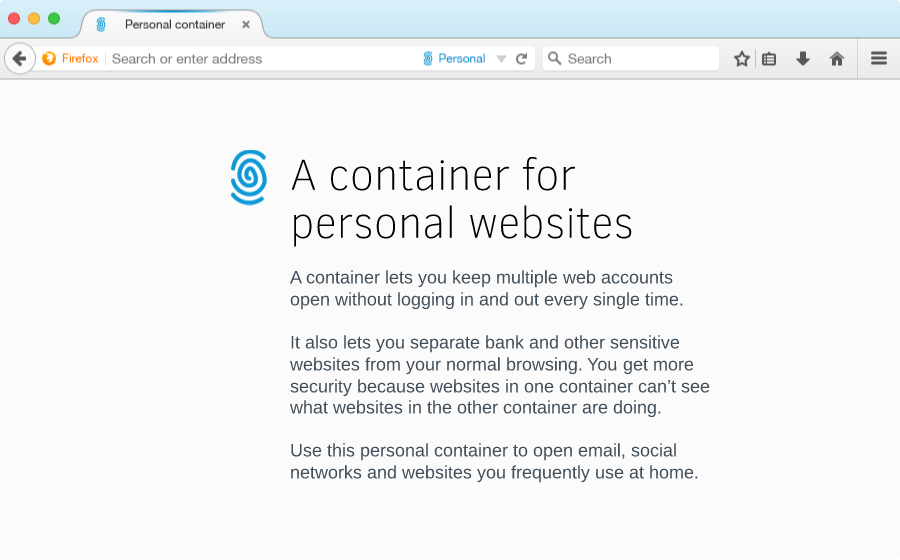
- Personal (to use at home)
- Work (to use at the office)
- Banking (for accessing sites with financial or sensitive informations)
- Shopping (for accessing ecommerce sites)
- Custom (for future versions)
- Through naming and onboarding, we gently encourage users to use different containers for different purposes, as separation limits tracking and improves security
- A purpose-specific container can have many sites in it:
- The Personal container can be signed into Outlook, Facebook and Twitter. Work can have Outlook, Facebook and Twitter, too.
- The Banking container can be signed into your bank, insurance, accounting and investing websites
- The Shopping container can be a place for Amazon, Alibaba, and other stores
Behaviors
By creating containers, we also create a notion of sites that exists outside of a container. This necessitates a few behaviors when you navigate from inside a container:
Manually-invoked navigation:
- Right click menu will have two additional options
- Open Link in New Tab (this opens the link in the same container)
- Open Link Outside of This Container (this opens the link outside of the container)
- In future versions, we’d like the ability to open link in a specific containers
- Command-clicking a link will open that link in a new tab in the same container
Site-invoked navigation:
- window.open always open in the same container as the site that opened it, so as not to break single sign-on
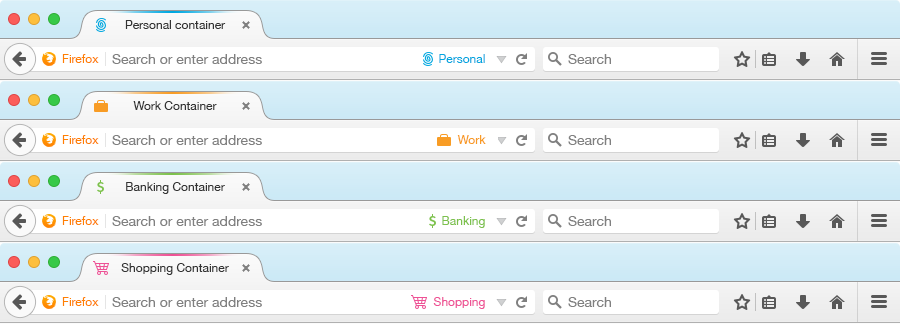
Making containers look different
Each container could have a different:
- Name: on location bar
- Icon: on tab and location bar
- Color: on tab and location bar
Discovering the feature
For v1, this feature is discoverable via the File menu. However, on Windows, the File menu is hidden until the user hits the Alt key. As a potential solution, the Containers menu could be added as an item under the ‘Hamburger’ menu on the right side of the toolbar.
Containers are not promoted front and center for a reason. Through user research, we’ve found that most people have only one account per website, and that they don’t separate their online selves into work/home/banking/etc. Making the Containers interface accessible via an icon on the toolbar means adding one more icon to Firefox. It means more visual distraction and perception of bloat. By keeping this feature accessible under a menu item, we ensure that only users who need it will discover it.
Before this iteration, we’ve thought of a few other places to surface this feature. Some of these places were found to be more relevant to the Universal Account Switcher project.
- Offered at the same time as "would you like to save this password?"
- Right-clicking on a tab to turn it into a "container". Similar to how we do pinned tabs, but containers would open in a new window.
- "File" | "New container" (and the equivalent "New container" button in the hamburger menu)
- New button in the URL bar in the webdev edition (aurora)
- Detect users logging in and out of a service like Twitter that doesn't have support for multiple logins, and offer the feature to them.
Alternative Features
Site-specific Containers
Site-specific containers could be used to pin a container to a specific origin. Users could specify that a container only be used for a specific first-party.
For example the user may want to define a "Facebook Container" which is only used for isolating Facebook from the rest of the user's browsing. When the user types "facebook.com" into the address bar, they would receive a result which allows them to open their Facebook Container. The browser could also prevent or prompt the user from navigating to other sites within that container.
The browser could also take steps to prevent the user from browsing a specific site outside of its container. For example, when you navigate to twitter.com the browser could show a ribbon at the top that says: "hey, you normally open this in a container, would you like to do this now?" with a button to close the tab and open a new container window.
When we link containers to a specific origin (i.e Facebook Container), we may be able to offer some additional features to users. For example, we can clear all non-Facebook cookies from that container each time the users finishes a session in the Facebook Container.
Site-specific containers raise some issues and questions:
- When I sign out of a site, will that site-specific container disappear?
- The website I signed into saves a whole bunch of cookies that are outside of its origin. How will the browser know that these out-of-origin cookies are associated with a specific site container?
- Some sites may require that the user interact with multiple top-level origins during a session, or may require cookies from multiple origins.
Related work
- Firefox add-ons:
- Switchy
- Priv8
- Multifox
- CookieSwap
- ProfileSwitcher
- Profilist
- Chrome extensions:
- IE10 Browsing Sessions
- App Isolation: Get the Security of Multiple Browsers with Just One (Chromium prototype)
- "One session per window" feature request on Bugzilla