WebAPI/BrowserAPI/KeyboardEvent: Difference between revisions
< WebAPI | BrowserAPI
Jump to navigation
Jump to search
(→keyup) |
|||
| Line 8: | Line 8: | ||
! Scenario !! Description !! Example Keys | ! Scenario !! Description !! Example Keys | ||
|- | |- | ||
| SYSTEM-ONLY || For keys which should be handled by mozbrowser embedder iframe only. || 'Power | | SYSTEM-ONLY || For keys which should be handled by mozbrowser embedder iframe only. || 'Power', 'DisplaySwap' | ||
|- | |- | ||
| SYSTEM-FIRST || For keys which can be handled by mozbrowser embedder iframe first and can also be handled by mozbrowser embedded iframe then. || 'Info', 'Settings' | | SYSTEM-FIRST || For keys which can be handled by mozbrowser embedder iframe first and can also be handled by mozbrowser embedded iframe then. || 'Info', 'Settings' | ||
Revision as of 04:15, 8 May 2014
Dispatch KeyboardEvent across BrowserElements
This is a proposal to enable applications to handle/override the behavior of certain KeyboardEvent.
There are four scenarios which should be fulfilled:
| Scenario | Description | Example Keys |
|---|---|---|
| SYSTEM-ONLY | For keys which should be handled by mozbrowser embedder iframe only. | 'Power', 'DisplaySwap' |
| SYSTEM-FIRST | For keys which can be handled by mozbrowser embedder iframe first and can also be handled by mozbrowser embedded iframe then. | 'Info', 'Settings' |
| APP-ONLY | For keys which should be handled by mozbrowser embedded iframe only. | 'ColorF0Red', 'ColorF1Green', 'ColorF2Yellow', 'ColorF3Blue', 'ColorF4Grey' |
| APP-FIRST | For keys which keys can be handled by mozbrowser embedded iframe first and can also be handled by mozbrowser embedder iframe then. | 'Info', 'Settings' |
Note that some keys could be either SYSTEM-FIRST or APP-FIRST. The behavior is decided by the author of applications.
Proposal Concept
Four new events are proposed:
- mozbrowserbeforekeydown
- mozbrowserkeydown
- mozbrowserbeforekeyup
- mozbrowserkeyup
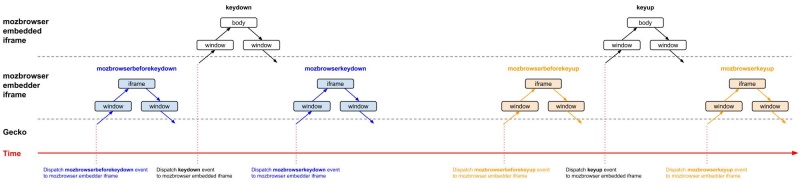
When a key is pressed down, the event sequence would be:
- 'mozbrowserbeforekeydown' is dispatched to mozbrowser-embedder iframe
- 'keydown' is dispatched to mozbrowser-embedded iframe
- 'mozbrowserkeydown' is dispatched to mozbrowser-embedder iframe
Similarly, when a key is released, the event sequence would be:
- 'mozbrowserbeforekeyup' is dispatched to mozbrowser-embedder iframe
- 'keyup' is dispatched to mozbrowser-embedded iframe
- 'mozbrowserkeyup' is dispatched to mozbrowser-embedder iframe
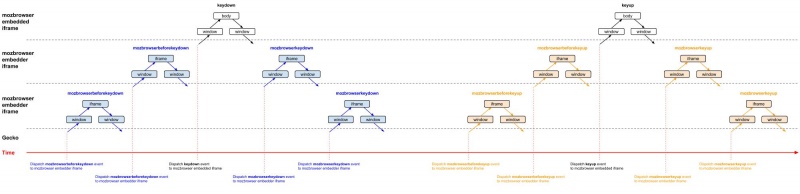
This proposal can be extended to nested mozbrowser iframes. The four new events will be dispatched to all mozbrowser-embedder iframes.
How to Fulfill Scenarios?
Here are some examples for each scenario.
Let's define some functions first.
function handleEvent(event) {
dump("Receive event \'" + event.type + "\'.");
};
function handleEventAndPreventDefault(event) {
dump("Receive event \'" + event.type + "\'.");
event.preventDefault();
};
function checkAttrAndHandleEvent(event) {
if (!event.embeddedCancelled) {
dump("Receive event \'" + event.type + "\'.");
}
};
Scenario SYSTEM-ONLY
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserbeforekeydown', handleEventAndPreventDefault);
window.addEventListener('mozbrowserbeforekeyup', handleEventAndPreventDefault);
window.addEventListener('mozbrowserkeydown', function() { });
window.addEventListener('mozbrowserkeyup', function() { });
- mozbrowser-embedded iframe
window.addEventListener('keydown', handleEvent);
window.addEventListener('keyup', handleEvent);
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe | Output |
|---|---|---|---|
| 1 | mozbrowserbeforekeydown | Receive event 'mozbrowserbeforekeydown'. | |
| 2 | mozbrowserkeydown | ||
| 3 | mozbrowserbeforekeyup | Receive event 'mozbrowserbeforekeyup'. | |
| 4 | mozbrowserkeyup |
Scenario SYSTEM-FIRST
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserbeforekeydown', handleEvent);
window.addEventListener('mozbrowserbeforekeyup', handleEvent);
window.addEventListener('mozbrowserkeydown', function() { });
window.addEventListener('mozbrowserkeyup', function() { });
- mozbrowser-embedded iframe
window.addEventListener('keydown', handleEvent);
window.addEventListener('keyup', handleEvent);
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe | Output |
|---|---|---|---|
| 1 | mozbrowserbeforekeydown | Receive event 'mozbrowserbeforekeydown'. | |
| 2 | keydown | Receive event 'keydown'. | |
| 3 | mozbrowserkeydown | ||
| 4 | mozbrowserbeforekeyup | Receive event 'mozbrowserbeforekeyup'. | |
| 5 | keyup | Receive event 'keyup'. | |
| 6 | mozbrowserkeyup |
Scenario APP-ONLY
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserbeforekeydown', function() { });
window.addEventListener('mozbrowserbeforekeyup', function() { });
window.addEventListener('mozbrowserkeydown', checkAttrAndHandleEvent);
window.addEventListener('mozbrowserkeyup', checkAttrAndHandleEvent);
- mozbrowser-embedded iframe
window.addEventListener('keydown', handleEventAndPreventDefault);
window.addEventListener('keyup', handleEventAndPreventDefault);
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe | Output |
|---|---|---|---|
| 1 | mozbrowserbeforekeydown | ||
| 2 | keydown | Receive event 'keydown'. | |
| 3 | mozbrowserkeydown | ||
| 4 | mozbrowserbeforekeyup | ||
| 5 | keyup | Receive event 'keyup'. | |
| 6 | mozbrowserup |
Scenario APP-FIRST
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserbeforekeydown', function() { });
window.addEventListener('mozbrowserbeforekeyup', function() { });
window.addEventListener('mozbrowserkeydown', checkAttrAndHandleEvent);
window.addEventListener('mozbrowserkeyup', checkAttrAndHandleEvent);
- mozbrowser-embedded iframe
window.addEventListener('keydown', handleEvent);
window.addEventListener('keyup', handleEvent);
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe | Output |
|---|---|---|---|
| 1 | mozbrowserbeforekeydown | ||
| 2 | keydown | Receive event 'keydown'. | |
| 3 | mozbrowserkeydown | Receive event 'mozbrowserkeydown'. | |
| 4 | mozbrowserbeforekeyup | ||
| 5 | keyup | Receive event 'keyup'. | |
| 6 | mozbrowserkeyup | Receive event 'mozbrowserkeyup'. |
Proposal Details
mozbrowserbeforekeydown
| Type | mozbrowserbeforekeydown |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | keydown event |
keydown
| Type | keydown |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | Set mozbrowserkeydown.embeddedCancelled to false; others defined in http://www.w3.org/TR/DOM-Level-3-Events/#event-type-keydown |
mozbrowserkeydown
| Type | mozbrowserkeydown |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | None |
mozbrowserbeforekeyup
| Type | mozbrowserbeforekeyup |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | keyup event |
keyup
| Type | keyup |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | Set mozbrowserkeyup.embeddedCancelled to false; others defined in http://www.w3.org/TR/DOM-Level-3-Events/#event-type-keyup |
mozbrowserkeyup
| Type | mozbrowserkeyup |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | None |