WebAPI/BrowserAPI/KeyboardEvent: Difference between revisions
| Line 332: | Line 332: | ||
=== Plan of Change === | === Plan of Change === | ||
In patch of https://bugzilla.mozilla.org/show_bug.cgi?id=989198, Gina will keep both mozChromeEvents and new KeyboardEvents dispatching at the same time. But we only need to listen to one of them in Gaia. | |||
==== Part 1 ==== | |||
The state objects in hardware_buttons.js and software_button_manager.js all have dependency on low level input event names listed above. | |||
In this part, we stop listening to 'mozChromeEvent' and start listening to 'mozbrowserbeforekeydown' and mozbrowserbeforekeyup' event, and do a translation in handleEvent of hardware_buttons.js. | |||
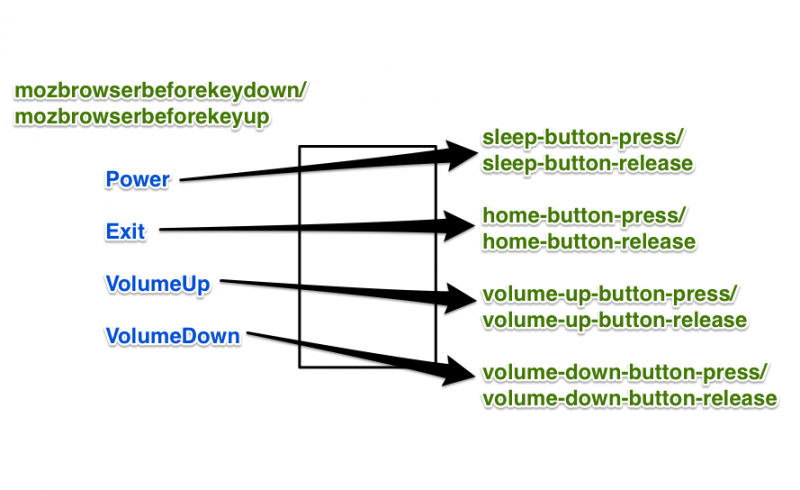
Translations are as follows: | |||
[[File:Mozbrowserkeyxxx translate.png|800px|frameless|center]] | |||
==== Part 2 ==== | |||
=== Bugs === | === Bugs === | ||
Revision as of 10:32, 11 June 2014
Dispatch KeyboardEvent across BrowserElements
This is a proposal to enable applications to handle/override the behavior of certain KeyboardEvent. For implementation, see bug 989198.
There are four scenarios which should be fulfilled:
| Scenario | Description | Example Keys |
|---|---|---|
| SYSTEM-ONLY | For keys which should be handled by mozbrowser embedder iframe only. | 'Power', 'DisplaySwap' |
| SYSTEM-FIRST | For keys which can be handled by mozbrowser embedder iframe first and can also be handled by mozbrowser embedded iframe then. | 'Info', 'Settings' |
| APP-CANCELLED | For keys which should be handled by mozbrowser embedded iframe only. | 'ColorF0Red', 'ColorF1Green', 'ColorF2Yellow', 'ColorF3Blue', 'ColorF4Grey' |
| APP-FIRST | For keys which keys can be handled by mozbrowser embedded iframe first and can also be handled by mozbrowser embedder iframe then. | 'Info', 'Settings' |
Note that some keys could be either SYSTEM-FIRST or APP-FIRST. The behavior is decided by the author of applications.
Proposal Concept
Four new events are proposed:
- mozbrowserbeforekeydown
- mozbrowserkeydown
- mozbrowserbeforekeyup
- mozbrowserkeyup
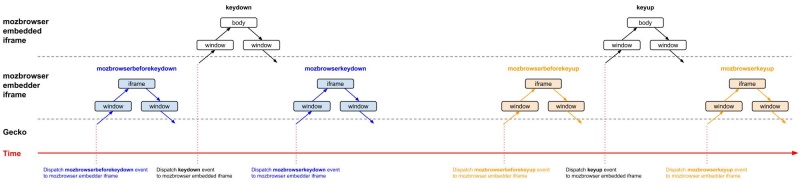
When a key is pressed down, the event sequence would be:
- 'mozbrowserbeforekeydown' is dispatched to mozbrowser-embedder iframe
- 'keydown' is dispatched to mozbrowser-embedded iframe
- 'mozbrowserkeydown' is dispatched to mozbrowser-embedder iframe
Similarly, when a key is released, the event sequence would be:
- 'mozbrowserbeforekeyup' is dispatched to mozbrowser-embedder iframe
- 'keyup' is dispatched to mozbrowser-embedded iframe
- 'mozbrowserkeyup' is dispatched to mozbrowser-embedder iframe
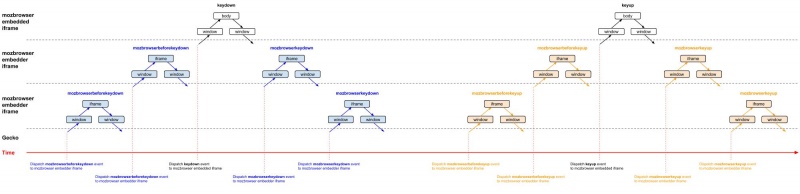
Nested mozbrowser iframes case
This proposal can be extended to nested mozbrowser iframes. The four new events will be dispatched to all mozbrowser-embedder iframes.
How to Fulfill Scenarios?
Here are some examples for each scenario.
Let's define some functions first.
function handleEvent(event) {
dump("Receive event \'" + event.type + "\'.");
};
function handleEventAndPreventDefault(event) {
dump("Receive event \'" + event.type + "\'.");
event.preventDefault();
};
function checkAttrAndHandleEvent(event) {
dump("Receive event \'" + event.type + "\' with embeddedCancelled equals to \'" + event.embeddedCancelled + "\'.");
if (!event.embeddedCancelled) {
// do something
}
};
Scenario SYSTEM-ONLY
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserbeforekeydown', handleEventAndPreventDefault);
window.addEventListener('mozbrowserbeforekeyup', handleEventAndPreventDefault);
window.addEventListener('mozbrowserkeydown', function() { });
window.addEventListener('mozbrowserkeyup', function() { });
- mozbrowser-embedded iframe
window.addEventListener('keydown', handleEvent);
window.addEventListener('keyup', handleEvent);
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe | Output |
|---|---|---|---|
| 1 | mozbrowserbeforekeydown | Receive event 'mozbrowserbeforekeydown'. | |
| 2 | mozbrowserkeydown | ||
| 3 | mozbrowserbeforekeyup | Receive event 'mozbrowserbeforekeyup'. | |
| 4 | mozbrowserkeyup |
Scenario SYSTEM-FIRST
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserbeforekeydown', handleEvent);
window.addEventListener('mozbrowserbeforekeyup', handleEvent);
window.addEventListener('mozbrowserkeydown', function() { });
window.addEventListener('mozbrowserkeyup', function() { });
- mozbrowser-embedded iframe
window.addEventListener('keydown', handleEvent);
window.addEventListener('keyup', handleEvent);
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe | Output |
|---|---|---|---|
| 1 | mozbrowserbeforekeydown | Receive event 'mozbrowserbeforekeydown'. | |
| 2 | keydown | Receive event 'keydown'. | |
| 3 | mozbrowserkeydown | ||
| 4 | mozbrowserbeforekeyup | Receive event 'mozbrowserbeforekeyup'. | |
| 5 | keyup | Receive event 'keyup'. | |
| 6 | mozbrowserkeyup |
Scenario APP-CANCELLED
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserbeforekeydown', function() { });
window.addEventListener('mozbrowserbeforekeyup', function() { });
window.addEventListener('mozbrowserkeydown', checkAttrAndHandleEvent);
window.addEventListener('mozbrowserkeyup', checkAttrAndHandleEvent);
- mozbrowser-embedded iframe
window.addEventListener('keydown', handleEventAndPreventDefault);
window.addEventListener('keyup', handleEventAndPreventDefault);
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe | Output |
|---|---|---|---|
| 1 | mozbrowserbeforekeydown | ||
| 2 | keydown | Receive event 'keydown'. | |
| 3 | mozbrowserkeydown | Receive event 'mozbrowserkeydown' with embeddedCancelled equals to 'true'. | |
| 4 | mozbrowserbeforekeyup | ||
| 5 | keyup | Receive event 'keyup'. | |
| 6 | mozbrowserup | Receive event 'mozbrowserkeyup' with embeddedCancelled equals to 'true'. |
Scenario APP-FIRST
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserbeforekeydown', function() { });
window.addEventListener('mozbrowserbeforekeyup', function() { });
window.addEventListener('mozbrowserkeydown', checkAttrAndHandleEvent);
window.addEventListener('mozbrowserkeyup', checkAttrAndHandleEvent);
- mozbrowser-embedded iframe
window.addEventListener('keydown', handleEvent);
window.addEventListener('keyup', handleEvent);
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe | Output |
|---|---|---|---|
| 1 | mozbrowserbeforekeydown | ||
| 2 | keydown | Receive event 'keydown'. | |
| 3 | mozbrowserkeydown | Receive event 'mozbrowserkeyup' with embeddedCancelled equals to 'false'. | |
| 4 | mozbrowserbeforekeyup | ||
| 5 | keyup | Receive event 'keyup'. | |
| 6 | mozbrowserkeyup | Receive event 'mozbrowserkeyup' with embeddedCancelled equals to 'false'. |
Proposal Details
mozbrowserbeforekeydown
| Type | mozbrowserbeforekeydown |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | keydown event |
keydown
| Type | keydown |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | Set mozbrowserkeydown.embeddedCancelled to false; others defined in http://www.w3.org/TR/DOM-Level-3-Events/#event-type-keydown |
mozbrowserkeydown
| Type | mozbrowserkeydown |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | None |
mozbrowserbeforekeyup
| Type | mozbrowserbeforekeyup |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | keyup event |
keyup
| Type | keyup |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | Set mozbrowserkeyup.embeddedCancelled to false; others defined in http://www.w3.org/TR/DOM-Level-3-Events/#event-type-keyup |
mozbrowserkeyup
| Type | mozbrowserkeyup |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | None |
Related Gaia Changes
Current Implementation
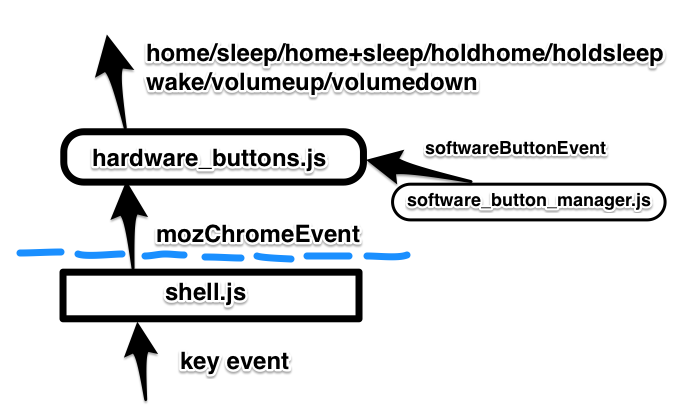
Currently, shell.js filters all hardware key event and wraps them in mozChromeEvent and then dispatch to Gaia System app. In Gaia System app, hardware_buttons.js listens for these low-level `mozChromeEvents`, processes them and generates higher-level events to handle autorepeat on the volume key long presses on Home and Sleep, and the Home+Sleep key combination. Other system app modules should listen for the high-level button events generated by this module.

The low level input events wrapped in mozChromeEvent are:
- home-button-press
- home-button-release
- sleep-button-press
- sleep-button-release
- volume-up-button-press
- volume-up-button-release
- volume-down-button-press
- volume-down-button-release
Hardware Buttons module (hardware_buttons.js) implements a state machine in it. Each state object has a mandatory `process()` method to process incoming low level input events and two optional `enter()` and `exit()` method when enter and exit state. Hardware Buttons module will listen to all low level input events and relay it to current state object to process. An all state transitions happen in `process()` or timer in `enter()` method.
Plan of Change
In patch of https://bugzilla.mozilla.org/show_bug.cgi?id=989198, Gina will keep both mozChromeEvents and new KeyboardEvents dispatching at the same time. But we only need to listen to one of them in Gaia.
Part 1
The state objects in hardware_buttons.js and software_button_manager.js all have dependency on low level input event names listed above. In this part, we stop listening to 'mozChromeEvent' and start listening to 'mozbrowserbeforekeydown' and mozbrowserbeforekeyup' event, and do a translation in handleEvent of hardware_buttons.js.
Translations are as follows: