Security/Contextual Identity Project/Containers: Difference between revisions
(→Related work: added add-ons) |
m (→Add-ons: Correct typo) |
||
| (48 intermediate revisions by 10 users not shown) | |||
| Line 1: | Line 1: | ||
'''''lightweight persistent | '''''lightweight persistent contexts that isolate sites from one another''''' | ||
<b>Containers is now available as a Mozilla created Firefox extension [https://addons.mozilla.org/en-US/firefox/addon/multi-account-containers/ here]. The extension has added features for improved user experience, beyond what is available in Firefox itself.</b> | |||
==Description== | ==Description== | ||
Individuals behave differently in the world when they are in different contexts. The way they act at work may differ from how they act with their family. Similarly, users have different contexts when they browse the web. They may not want to mix their social network context with their work context. The goal of this project is to allow users to separate these different contexts while browsing the web on Firefox. Each context will have its own local state which is separated from the state of other contexts. | |||
[[File:Containers-side-by-side-cropped.png|700px|frameless]] | |||
==How to Use Containers== | |||
The containers feature is enabled in Firefox Nightly 50 by default with the about:config pref `privacy.userContext.enabled` set to true. When enabled, containers will integrate seamlessly into your current browsing experience. You will have the option to open entirely new browsing contexts, which will have their browser storage (such as cookies or localStorage) separated from other containers. Your normal tabs, which we consider to exist in the ''default container'', will still look and act as you'd expect them to before enabling containers. | |||
Container tabs operate just as you would expect a normal tab to, except for the fact that the sites you visit will have access to a separate slice of the browser's storage. This means your site preferences, logged in sessions, and advertising tracking data won't carry over to the new container. Likewise, any browsing you do within the new container will not affect the preferences, logged in sessions, or tracking data of your other containers. | |||
There are several ways to open new containers: | |||
===File Menu=== | |||
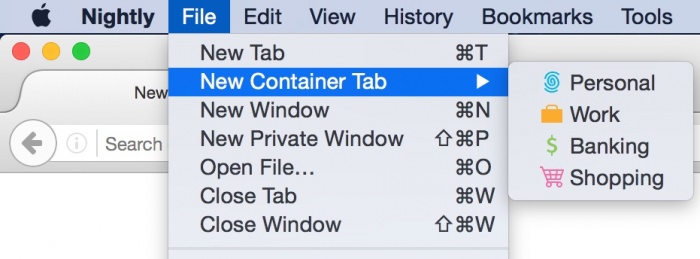
In the OS menu bar, click "File" -> "New Container Tab". From here you can choose from one of the four pre-defined containers (Home, Work, Banking, and Shopping). After choosing one of these, you will see a new tab from that container appear in the tab strip. | |||
[[File:Conatiners-file-menu.jpg|700px|frameless]] | |||
===Open links in new tabs and containers=== | |||
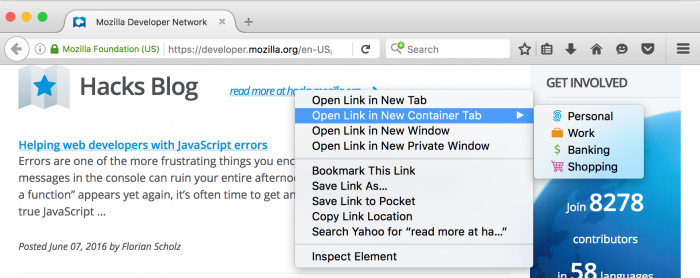
It's possible to open links in a new and/or different container. Right click on any link, select "Open link in New Container Tab", and then select the desired container tab. | |||
[[File:Containers-right-click-menu.png|700px|frameless]] | |||
Holding the "Control" key on Windows or Linux (or the "Command" key on Mac) while clicking a link will open it in a new tab. The new tab will open within the same container as the previous tab. This includes both the default container and in any of the predefined containers. | |||
==Benefits and Use Cases== | |||
At an abstract level, the feature seeks to give users more control over the data websites can access (ex: cookies, localStorage, indexedDB, etc). The current level of control is very coarse, essentially providing an "all or nothing" solution; users can clear everything or accept everything. Cookies can be managed with the Cookie manager, but all other state has no graphical interface for management (see [https://bugzilla.mozilla.org/show_bug.cgi?id=1147820 Bug 1147820]). | |||
The containers project inserts a user-controlled key into storage via OriginAttributes, which allows users to decide which state to use when interacting with a site. They can choose to send the state from their personal context or work context, and they can choose to create a new, short-lived state to browse in a certain context for a few days until a task is completed. The goal of the project is to create a very customizable experience while including a few suggested uses for users who may not want as much control. | |||
# Users can log into multiple accounts on the same site, even when the site does not natively support concurrent sessions. | |||
#* Several examples include: | |||
#** A user may wants to manage their work and personal Gmail accounts side-by-side in the same window. | |||
#** A user has a Facebook or eBay account for their business and one for their personal life. | |||
#* Current solutions: | |||
#** Users open multiple browsers (this takes users away from Firefox). | |||
#** A user opens one account in Private Browsing mode (this has a limit of 2 accounts, and forces one to be ephemeral). | |||
# Provides protection against tracking while still providing access to services | |||
#* A user wants to log into Facebook and keep the site open while they browse the web, but doesn't want Facebook buttons to track them across sites. | |||
#* A user wants to use Gmail but doesn't want their google searches linked to their Google account. | |||
# Users can control an advertiser's ability to track them. | |||
#* A user wants to shop for items, but doesn't want retargeting ads to follow them around during the browsing they do for work. If the user does their shopping in the shopping context and switches to the work context while at work they will not send the same set of cookies to advertisers. | |||
# Users can create short-lived contexts for a specific task, and discard them once the task is complete (Note that this is not implemented yet in the current design.) | |||
#* A user may want to do research for a vacation. They can create a vacation container which keeps their TripAdvisor account logged in and has advertisements related to travel. The user can keep this context for the few weeks leading up to the vacation and can discard it after. | |||
# Isolates a site's credentials to a container, helping prevent CSRF, clickjacking, or other attacks which rely on the presence of ambient credentials. | |||
#* A user has their online banking sites open in the banking container. An attacker attempts to exploit a CSRF by tricking the user into clicking a link on Facebook (open in the Home container). The CSRF is sent without the bank's credentials and the attack fails. | |||
Containers also provides benefits for developers. For example, a web developer can easily test their website by being logged in as different users at the same time. | |||
* They can test a learning management system (e.g. Moodle) by having three containers: teacher, student, admin. | |||
* User Story: I work at a technology company which primarily focuses on our website. Being able to view the site with a fresh set of cookies this easily is awesome. We use incognito mode currently, but that has the limitation of each tab/window sharing one set of incognito cookies. | |||
==Purpose-specific Containers== | |||
We propose a model where users are given a set of contexts that user research suggests are common or useful user contexts, and also provide the ability for a user to define their own contexts. | |||
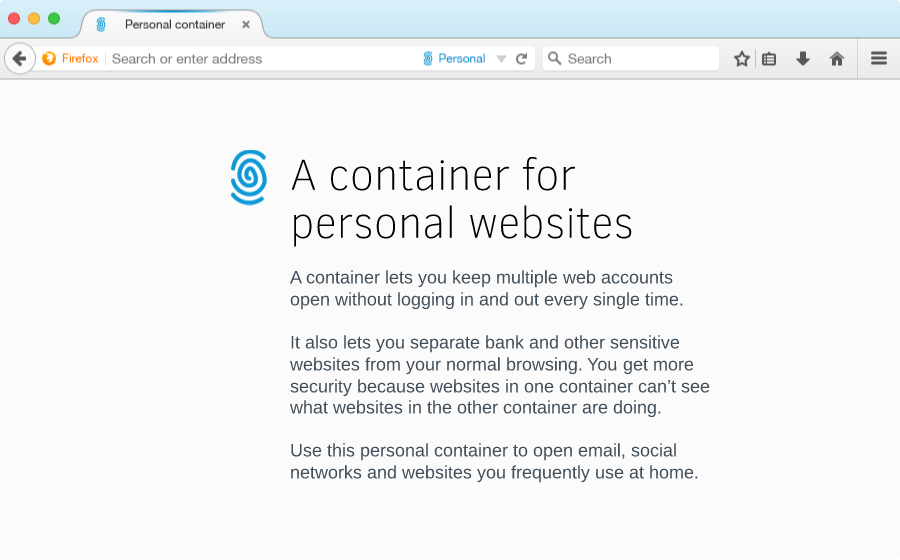
[[File:Containers-start-page.png|900px|frameless]] | |||
<i>(Note that the description text in the above image has not yet been implemented.)</i> | |||
The set of included containers is: | |||
* Personal (to use at home) | |||
* Work (to use at the office) | |||
* Banking (for accessing sites with financial or sensitive information) | |||
* Shopping (for accessing ecommerce sites) | |||
* Custom [available in future versions] | |||
Through naming and onboarding, we gently encourage users to use different containers for different purposes, as the separation is necessary to gain the benefits above. A purpose-specific container can have many sites in it: | |||
* The Personal container can be signed into Outlook, Facebook and Twitter. Work can have Outlook, Facebook and Twitter, too. | |||
* The Banking container can be signed into your bank, insurance, accounting and investing websites | |||
* The Shopping container can be a place for Amazon, Alibaba, and other stores | |||
==Implementation Details== | |||
===What is (and isn't) separated between Containers=== | |||
Separated by Containers: | |||
* Cookies | |||
* localStorage | |||
* indexedDB | |||
* HTTP data cache | |||
* Image Cache | |||
* Any other areas supported by originAttributes [https://bugzilla.mozilla.org/show_bug.cgi?id=1179985 Bug 1179985] | |||
Not separated by Containers (Yet): | |||
* History - [https://bugzilla.mozilla.org/show_bug.cgi?id=1283320 Bug 1283320] | |||
* Bookmarks - [https://bugzilla.mozilla.org/show_bug.cgi?id=1213290 Bug 1213290] | |||
* Security Exceptions for Invalid TLS Certificates [https://bugzilla.mozilla.org/show_bug.cgi?id=1249348 Bug 1249348] | |||
Not separated by Containers (On Purpose): | |||
* Saved Passwords | |||
* Saved Search and Form data | |||
* HSTS Flags - (Supported by OA: [https://bugzilla.mozilla.org/show_bug.cgi?id=1253006 Bug 1253006]) | |||
* OCSP Responses - (OA Supported: [https://bugzilla.mozilla.org/show_bug.cgi?id=1264562 Bug 1264562]) | |||
You can find more information on the implementation of the project by looking through the Contextual Identity / Containers meta-bug, [https://bugzilla.mozilla.org/show_bug.cgi?id=1191418 Bug 1191418]. | |||
===An extended origin=== | |||
An origin is defined as a combination of a scheme, host and port. Browsers make numerous security decisions based off of the origin of a resource using the same-origin-policy. Various features can be re-imagined as simply adding another key to the origin check. These include the Tor Browser’s work on [https://bugzilla.mozilla.org/show_bug.cgi?id=1260931 First Party Isolation], Private Browsing Mode, the [https://w3c.github.io/webappsec-suborigins/ SubOrigin Proposal], and Containers. | |||
Hence, Gecko has added additional attributes to the origin called OriginAttributes. When trying to determine if two origins are same-origin, Gecko will not only check if they have matching schemes, hosts, and ports, but now also check if all their OriginAttributes match. | |||
Containers adds a userContextId OriginAttribute. Each container has a unique userContextId. Stored site data (like cookies) is now stored with a scheme, host, port, and userContextId. So if a user has example.com cookies for the Shopping userContextId, they will not be accessible by example.com in the Banking Container. | |||
Note that one of the motivations in enabling this feature in Nightly is to help ensure that we iron out any bugs that may exist in our OriginAttribute implementation before features that depend on it are rolled out to users. | |||
===More information=== | |||
* OriginAttributes implementation [https://bugzilla.mozilla.org/show_bug.cgi?id=1179985 meta-bug] | |||
* Containers implementation [https://bugzilla.mozilla.org/show_bug.cgi?id=1191418 meta-bug] | |||
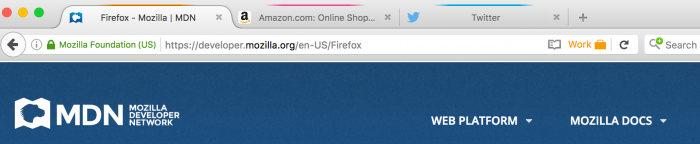
==Making containers look different== | ==Making containers look different== | ||
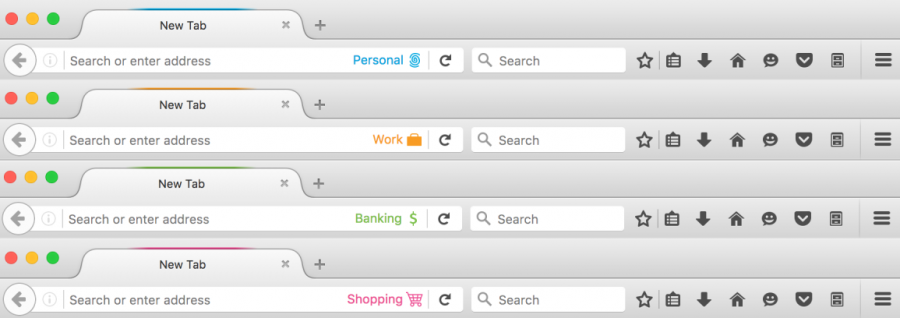
[[File:Containers-tabs-stacked.png|900px|frameless]] | |||
Each container has several visual indicators: | |||
* Name: On the location bar | |||
* Icon: On the location bar | |||
* Color: On the tab and location bar | |||
==Discovering the feature== | |||
== | For the initial version, this feature is discoverable via the File menu and hamburger icon menu as discussed above. This makes the feature accessible for those who want to use it, and have no impact on the browsing experience of those who don't. Through user research, we’ve found that many people have only one account per website, and that they don’t currently separate their online selves into work/home/banking/etc. Containers is not a feature for those users. | ||
However, we can hook into several user actions and present onboarding messages to encourage container use for users who can benefit from them. We can detect users logging in and out of a service like Twitter that doesn't have support for multiple logins, and offer the feature to them. We can also offer the feature to users when they first try to access their online banking after the feature has been enabled. | |||
==Potential Difficulties== | |||
There are several open questions and problems related to how users will understand the feature. We will need to determine the best way to prevent these misunderstandings. | |||
* A user may open in account in one container and not understand why they are not logged into the account on other containers. | |||
* A user may browse in their Home container for a bit and not understand why their browsing history shows up in their Work container. | |||
==Alternative Features== | |||
===Site-specific Containers=== | |||
Site-specific containers could be used to pin a container to a specific origin. Users could specify that a container only be used for a specific first-party. | |||
For example the user may want to define a "Facebook Container" which is only used for isolating Facebook from the rest of the user's browsing. When the user types "facebook.com" into the address bar, they would receive a result which allows them to open their Facebook Container. The browser could also prevent or prompt the user from navigating to other sites within that container. | |||
The browser could also take steps to prevent the user from browsing a specific site outside of its container. For example, when you navigate to twitter.com the browser could show a ribbon at the top that says: "hey, you normally open this in a container, would you like to do this now?" with a button to close the tab and open a new container window. | |||
When we link containers to a specific origin (i.e Facebook Container), we may be able to offer some additional features to users. For example, we can clear all non-Facebook cookies from that container each time the users finishes a session in the Facebook Container. | |||
Site-specific containers raise some issues and questions: | |||
* When I sign out of a site, will that site-specific container disappear? | |||
* The website I signed into saves a whole bunch of cookies that are outside of its origin. How will the browser know that these out-of-origin cookies are associated with a specific site container? | |||
* Some sites may require that the user interact with multiple top-level origins during a session, or may require cookies from multiple origins. | |||
==Add-ons== | |||
<span style="color:#ff0000"> [As of 17th August 2022, all of the following add-ons appear to be no longer available or supported. Information has been retained for historical interest only.] </span> | |||
* Firefox add-ons: | * Firefox add-ons: | ||
** [https:// | ** [https://bugzilla.mozilla.org/show_bug.cgi?id=sessionperwindow "One session per window"] | ||
** [https:// | ** [https://addons.mozilla.org/en-US/firefox/addon/priv8/ Priv8] | ||
** [https://addons.mozilla.org/en- | ** [https://addons.mozilla.org/en-GB/firefox/addon/private-tab/ Private Tab] | ||
** [https://addons.mozilla.org/en-US/firefox/addon/cookieswap/ CookieSwap] | ** Cookies | ||
* | *** [https://addons.mozilla.org/en-US/firefox/addon/cookieswap/ CookieSwap] | ||
*** [https://addons.mozilla.org/en-US/firefox/addon/multifox/ Multifox] (abandoned) | |||
** Profile managment | |||
** [https:// | *** [https://addons.mozilla.org/en-US/firefox/addon/profilist/ Profilist] | ||
* [ | *** [https://addons.mozilla.org/en-US/firefox/addon/profileswitcher/ ProfileSwitcher] | ||
* [ | *** [https://addons.mozilla.org/en-US/firefox/addon/switchy/ Switchy] | ||
* [https:// | |||
Latest revision as of 06:08, 17 August 2022
lightweight persistent contexts that isolate sites from one another
Containers is now available as a Mozilla created Firefox extension here. The extension has added features for improved user experience, beyond what is available in Firefox itself.
Description
Individuals behave differently in the world when they are in different contexts. The way they act at work may differ from how they act with their family. Similarly, users have different contexts when they browse the web. They may not want to mix their social network context with their work context. The goal of this project is to allow users to separate these different contexts while browsing the web on Firefox. Each context will have its own local state which is separated from the state of other contexts.
How to Use Containers
The containers feature is enabled in Firefox Nightly 50 by default with the about:config pref `privacy.userContext.enabled` set to true. When enabled, containers will integrate seamlessly into your current browsing experience. You will have the option to open entirely new browsing contexts, which will have their browser storage (such as cookies or localStorage) separated from other containers. Your normal tabs, which we consider to exist in the default container, will still look and act as you'd expect them to before enabling containers.
Container tabs operate just as you would expect a normal tab to, except for the fact that the sites you visit will have access to a separate slice of the browser's storage. This means your site preferences, logged in sessions, and advertising tracking data won't carry over to the new container. Likewise, any browsing you do within the new container will not affect the preferences, logged in sessions, or tracking data of your other containers.
There are several ways to open new containers:
File Menu
In the OS menu bar, click "File" -> "New Container Tab". From here you can choose from one of the four pre-defined containers (Home, Work, Banking, and Shopping). After choosing one of these, you will see a new tab from that container appear in the tab strip.
Open links in new tabs and containers
It's possible to open links in a new and/or different container. Right click on any link, select "Open link in New Container Tab", and then select the desired container tab.
Holding the "Control" key on Windows or Linux (or the "Command" key on Mac) while clicking a link will open it in a new tab. The new tab will open within the same container as the previous tab. This includes both the default container and in any of the predefined containers.
Benefits and Use Cases
At an abstract level, the feature seeks to give users more control over the data websites can access (ex: cookies, localStorage, indexedDB, etc). The current level of control is very coarse, essentially providing an "all or nothing" solution; users can clear everything or accept everything. Cookies can be managed with the Cookie manager, but all other state has no graphical interface for management (see Bug 1147820).
The containers project inserts a user-controlled key into storage via OriginAttributes, which allows users to decide which state to use when interacting with a site. They can choose to send the state from their personal context or work context, and they can choose to create a new, short-lived state to browse in a certain context for a few days until a task is completed. The goal of the project is to create a very customizable experience while including a few suggested uses for users who may not want as much control.
- Users can log into multiple accounts on the same site, even when the site does not natively support concurrent sessions.
- Several examples include:
- A user may wants to manage their work and personal Gmail accounts side-by-side in the same window.
- A user has a Facebook or eBay account for their business and one for their personal life.
- Current solutions:
- Users open multiple browsers (this takes users away from Firefox).
- A user opens one account in Private Browsing mode (this has a limit of 2 accounts, and forces one to be ephemeral).
- Several examples include:
- Provides protection against tracking while still providing access to services
- A user wants to log into Facebook and keep the site open while they browse the web, but doesn't want Facebook buttons to track them across sites.
- A user wants to use Gmail but doesn't want their google searches linked to their Google account.
- Users can control an advertiser's ability to track them.
- A user wants to shop for items, but doesn't want retargeting ads to follow them around during the browsing they do for work. If the user does their shopping in the shopping context and switches to the work context while at work they will not send the same set of cookies to advertisers.
- Users can create short-lived contexts for a specific task, and discard them once the task is complete (Note that this is not implemented yet in the current design.)
- A user may want to do research for a vacation. They can create a vacation container which keeps their TripAdvisor account logged in and has advertisements related to travel. The user can keep this context for the few weeks leading up to the vacation and can discard it after.
- Isolates a site's credentials to a container, helping prevent CSRF, clickjacking, or other attacks which rely on the presence of ambient credentials.
- A user has their online banking sites open in the banking container. An attacker attempts to exploit a CSRF by tricking the user into clicking a link on Facebook (open in the Home container). The CSRF is sent without the bank's credentials and the attack fails.
Containers also provides benefits for developers. For example, a web developer can easily test their website by being logged in as different users at the same time.
- They can test a learning management system (e.g. Moodle) by having three containers: teacher, student, admin.
- User Story: I work at a technology company which primarily focuses on our website. Being able to view the site with a fresh set of cookies this easily is awesome. We use incognito mode currently, but that has the limitation of each tab/window sharing one set of incognito cookies.
Purpose-specific Containers
We propose a model where users are given a set of contexts that user research suggests are common or useful user contexts, and also provide the ability for a user to define their own contexts.
(Note that the description text in the above image has not yet been implemented.)
The set of included containers is:
- Personal (to use at home)
- Work (to use at the office)
- Banking (for accessing sites with financial or sensitive information)
- Shopping (for accessing ecommerce sites)
- Custom [available in future versions]
Through naming and onboarding, we gently encourage users to use different containers for different purposes, as the separation is necessary to gain the benefits above. A purpose-specific container can have many sites in it:
- The Personal container can be signed into Outlook, Facebook and Twitter. Work can have Outlook, Facebook and Twitter, too.
- The Banking container can be signed into your bank, insurance, accounting and investing websites
- The Shopping container can be a place for Amazon, Alibaba, and other stores
Implementation Details
What is (and isn't) separated between Containers
Separated by Containers:
- Cookies
- localStorage
- indexedDB
- HTTP data cache
- Image Cache
- Any other areas supported by originAttributes Bug 1179985
Not separated by Containers (Yet):
- History - Bug 1283320
- Bookmarks - Bug 1213290
- Security Exceptions for Invalid TLS Certificates Bug 1249348
Not separated by Containers (On Purpose):
- Saved Passwords
- Saved Search and Form data
- HSTS Flags - (Supported by OA: Bug 1253006)
- OCSP Responses - (OA Supported: Bug 1264562)
You can find more information on the implementation of the project by looking through the Contextual Identity / Containers meta-bug, Bug 1191418.
An extended origin
An origin is defined as a combination of a scheme, host and port. Browsers make numerous security decisions based off of the origin of a resource using the same-origin-policy. Various features can be re-imagined as simply adding another key to the origin check. These include the Tor Browser’s work on First Party Isolation, Private Browsing Mode, the SubOrigin Proposal, and Containers.
Hence, Gecko has added additional attributes to the origin called OriginAttributes. When trying to determine if two origins are same-origin, Gecko will not only check if they have matching schemes, hosts, and ports, but now also check if all their OriginAttributes match.
Containers adds a userContextId OriginAttribute. Each container has a unique userContextId. Stored site data (like cookies) is now stored with a scheme, host, port, and userContextId. So if a user has example.com cookies for the Shopping userContextId, they will not be accessible by example.com in the Banking Container.
Note that one of the motivations in enabling this feature in Nightly is to help ensure that we iron out any bugs that may exist in our OriginAttribute implementation before features that depend on it are rolled out to users.
More information
Making containers look different
Each container has several visual indicators:
- Name: On the location bar
- Icon: On the location bar
- Color: On the tab and location bar
Discovering the feature
For the initial version, this feature is discoverable via the File menu and hamburger icon menu as discussed above. This makes the feature accessible for those who want to use it, and have no impact on the browsing experience of those who don't. Through user research, we’ve found that many people have only one account per website, and that they don’t currently separate their online selves into work/home/banking/etc. Containers is not a feature for those users.
However, we can hook into several user actions and present onboarding messages to encourage container use for users who can benefit from them. We can detect users logging in and out of a service like Twitter that doesn't have support for multiple logins, and offer the feature to them. We can also offer the feature to users when they first try to access their online banking after the feature has been enabled.
Potential Difficulties
There are several open questions and problems related to how users will understand the feature. We will need to determine the best way to prevent these misunderstandings.
- A user may open in account in one container and not understand why they are not logged into the account on other containers.
- A user may browse in their Home container for a bit and not understand why their browsing history shows up in their Work container.
Alternative Features
Site-specific Containers
Site-specific containers could be used to pin a container to a specific origin. Users could specify that a container only be used for a specific first-party.
For example the user may want to define a "Facebook Container" which is only used for isolating Facebook from the rest of the user's browsing. When the user types "facebook.com" into the address bar, they would receive a result which allows them to open their Facebook Container. The browser could also prevent or prompt the user from navigating to other sites within that container.
The browser could also take steps to prevent the user from browsing a specific site outside of its container. For example, when you navigate to twitter.com the browser could show a ribbon at the top that says: "hey, you normally open this in a container, would you like to do this now?" with a button to close the tab and open a new container window.
When we link containers to a specific origin (i.e Facebook Container), we may be able to offer some additional features to users. For example, we can clear all non-Facebook cookies from that container each time the users finishes a session in the Facebook Container.
Site-specific containers raise some issues and questions:
- When I sign out of a site, will that site-specific container disappear?
- The website I signed into saves a whole bunch of cookies that are outside of its origin. How will the browser know that these out-of-origin cookies are associated with a specific site container?
- Some sites may require that the user interact with multiple top-level origins during a session, or may require cookies from multiple origins.
Add-ons
[As of 17th August 2022, all of the following add-ons appear to be no longer available or supported. Information has been retained for historical interest only.]
- Firefox add-ons:
- "One session per window"
- Priv8
- Private Tab
- Cookies
- CookieSwap
- Multifox (abandoned)
- Profile managment