DevTools/Hacking: Difference between revisions
(→Enabling DevTools Assertions: expand assertions a bit) |
(→Enabling DevTools Assertions: describe when assertions are not enabled) |
||
| Line 102: | Line 102: | ||
When assertions are enabled, assertion failures are fatal, log console warnings, and throw errors. | When assertions are enabled, assertion failures are fatal, log console warnings, and throw errors. | ||
When assertions are not enabled, the <tt>assert</tt> function is a no-op. | |||
It also enables the "debug" builds of certain third party libraries, such as React. | It also enables the "debug" builds of certain third party libraries, such as React. | ||
Revision as of 16:30, 15 October 2015
Want to hack on Firefox Developer Tools? You've come to the right place! If you want more information about contributing, check out our guide for getting involved.
First Build
Follow the instructions on how to build Firefox.
(If you want to work with the very latest code, you will need to use:
hg clone http://hg.mozilla.org/integration/fx-team
Instead of:
hg clone http://hg.mozilla.org/mozilla-central
but for most purposes a mozilla-central clone is fine.)
For your first build, running ./mach build should do the trick after you get the source code. If you are going to be building a lot, you may want to set up your .mozconfig file.
First Run
Once you have built Firefox, you can run it with
$ ./mach run
or
$ ./mach run -P development
What is the -P development? It is a flag telling Firefox to use a different profile, named "development" (this name can be anything you want). If it does not exist the first time you run it, Firefox will open a popup and you can create a new profile with the name you passed in. If you don't specify a profile, mach will create a temporary profile in the path <objdir>/tmp/scratch_user.
Once this command runs, you should see a new Firefox window, called "Nightly". You will want to make a couple of quick changes to the profile.
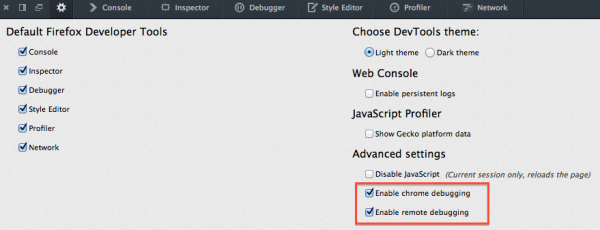
Open DevTools, and click the "Toolbox Options" gear in the top left. Make sure the following two options are checked: Enable Chrome Debugging and Enable Remote Debugging. These settings allow you to use the browser toolbox to set breakpoints inside of the DevTools code, inspect the DevTools themselves, and let you run the Scratchpad in the Browser environment.
Developer Tools Directories Overview
- devtools/shared: Code shared by both the DevTools client (front-end UI) and server. If we are using any third party libraries, or importing external repositories into our tree, those libraries generally live here (eg, devtools/shared/acorn), assuming they are used by both client and server.
- devtools/shared/client: Code for the DevTools Remote Debugging Protocol client. (You may wonder why this is not in devtools/client below: it's mainly because tests in server also need access to the RDP client.)
- devtools/server: Code for the DevTools Remote Debugging Protocol server and transport layer.
- devtools/server/actors: Remote_Debugging_Protocol#Actors RDP Actors. Note that if you're modifying the RDP, you may need to worry about backwards compatibilty with older protocol implementations.
- devtools/client: Front end user interfaces for our tools. Should be pretty obvious what is what based on the directory names and each panel we have in our toolbox. This directory is only shipped with desktop Firefox, as opposed to other directories above, which are shipped with all Gecko products (Firefox OS, Firefox for Android, etc.)
For the moment, we also have few other directories used by localization (l10n) files:
- browser/locales/en-US/chrome/browser/devtools: Strings used in the DevTools client (front-end UI)
- toolkit/locales/en-US/chrome/global/devtools: Strings used in the DevTools server
These l10n files will soon be moved under /devtools in bug 1182722.
Development Workflow
Incremental Builds
Once you've already built Firefox once, and you just want to incrementally update your build with your latest DevTools changes, you can run:
$ ./mach build devtools/*
which is much faster than your first build or clobber builds and should only take a few seconds. You can run your build the same way you did before:
$ ./mach run -P development
Note that whenever you pull the latest changes from fx-team into your local repository, you may need to "clobber". A "clobber" is similar to a "make clean". You'll know you need to clobber when you get a big error message telling you to do a clobber build after you tried to do an incremental build. To do a clobber build, enter these commands:
$ ./mach clobber $ ./mach build
Enabling DevTools Logging
Depending on what you are working on, you may want to make some changes to your profile to enable more logging. If you type about:config in the URL bar, click through the warning page, and search for devtools you can see some of them.
Add the global "dump" function to all windows which logs strings to stdout.
browser.dom.window.dump.enabled = true
Dumps all packets sent over the remote debugging protocol to stdout (requires browser.dom.window.dump.enabled):
devtools.debugger.log = true
Log every event notification from the EventEmitter class (toolkit/devtools/event-emitter.js) (requires browser.dom.window.dump.enabled)
devtools.dump.emit = true
Restart the browser to apply configuration changes.
You may also be interested in the remote protocol inspector add-on: https://github.com/firebug/rdp-inspector/wiki
Enabling DevTools Assertions
Highly recommended for DevTools hackers!
Add this to your .mozconfig:
ac_add_options --enable-debug-js-modules
Assert your own invariants like this:
const { assert } = require("devtools/shared/DevToolsUtils");
// ...
assert(1 + 1 === 2, "I really hope this is true...");
When assertions are enabled, assertion failures are fatal, log console warnings, and throw errors.
When assertions are not enabled, the assert function is a no-op.
It also enables the "debug" builds of certain third party libraries, such as React.
JavaScript Modules
Build Configuration
JavaScript modules are installed by our build system using moz.build files. If you add a new JavaScript module, you'll need to update (or add) one of these files to make the build system aware of your new module. See the example below.
A moz.build file must live in the same directory as the files to be installed. Don't list files from a subdirectory in a moz.build from a parent directory.
Following these steps ensures that require() and resource:// paths map directly to locations in the source tree, instead of being totally arbitrary.
Example:
- File: /devtools/server/actors/layout.js
- In /devtools/server/actors/moz.build:
DevToolsModules(
'layout.js'
)
require()
Most DevTools JS code is in the form of CommonJS modules that loaded with require().
To require() a file, the module ID is exactly its source tree path.
Example:
- File: /devtools/server/actors/layout.js
- Usage (prefer lazy in most cases):
- loader.lazyRequireGetter(this, "layout", "devtools/server/actors/layout")
- require("devtools/server/actors/layout")
Cu.import()
Some older DevTools JS modules use the Gecko "JavaScript code module" format with the file extension .jsm. We are trying to move away from this format, so it's unlikely you would add a new one, but you might need to import an existing one in your code.
These modules are loaded using Cu.import(). To import() a file, you provide a resource:// URL, which is derived directly from the source tree path. There is a slight difference between client and server URLs because the non-client files have extra gre segment. In more detail:
- /devtools/client/<X>: resource:///modules/devtools/client/<X>
- /devtools/server/<X>: resource://gre/modules/devtools/server/<X>
- /devtools/shared/<X>: resource://gre/modules/devtools/shared/<X>
Example:
- File: /devtools/shared/Loader.jsm
- Usage:
- Cu.import("resource://gre/modules/devtools/shared/Loader.jsm")
Example:
- File: /devtools/client/framework/gDevTools.jsm
- Usage (prefer lazy in most cases):
- loader.lazyImporter(this, "gDevTools", "resource:///modules/devtools/client/framework/gDevTools.jsm")
- Cu.import("resource:///modules/devtools/client/framework/gDevTools.jsm")
Chrome Content
Much of the DevTools front-end / UI is currently loaded using chrome:// (meaning "browser chrome" as in the UI, no relation to the Chrome browser) URLs which allow those files to have privileged access to platform internals. (We'd like to move away from this on the DevTools and be more like regular web sites, but most tools are using chrome:// URLs for now.)
Chrome content is typically used to load XUL, HTML, and JS files in the UI.
Packaging
If you add a new file that should be loaded via chrome:// (such as a new script file for a tool UI), you need to update a manifest file at /devtools/client/jar.mn so that it's packaged correctly.
Please ensure that any new files are added so their entire source tree path is part of the URL. To do so, the jar.mn entry should look like:
content/<X> (<X>)
where <X> is the path to your file after removing the /devtools/client prefix.
Example:
- File: /devtools/client/webaudioeditor/models.js
- Entry: content/webaudioeditor/models.js (webaudioeditor/models.js)
Usage
Chrome content URLs almost match their source tree path, with one difference: the segment client is replaced by content. This is a requirement of the chrome:// protocol handler.
Example:
- File: /devtools/client/webaudioeditor/models.js
- Usage: chrome://devtools/content/webaudioeditor/models.js
For files within a single tool, consider relative URLs. They're shorter!
Chrome Themes
Similar to the chrome content section above, we also use chrome themes (or skin URLs) in the DevTools UI. These are typically used to load CSS and images.
Packaging
If you add a new file that should be loaded via chrome:// (such as a new CSS file for a tool UI), you need to update a manifest file at /devtools/client/jar.mn so that it's packaged correctly.
Please ensure that any new files are added so their entire source tree path is part of the URL. To do so, the jar.mn entry should look like:
skin/<X> (<X>)
where <X> is the path to your file after removing the /devtools/client prefix.
Example:
- File: /devtools/client/themes/images/add.svg
- Entry: skin/themes/images/add.svg (themes/images/add.svg)
Usage
Chrome theme URLs almost match their source tree path, with one difference: the segment client is replaced by skin. This is a requirement of the chrome:// protocol handler.
Example:
- File: /devtools/client/themes/images/add.svg
- Usage: chrome://devtools/skin/themes/images/add.svg
For files within a single tool, consider relative URLs. They're shorter!
Making and Submitting a Patch
Before you make any changes, read the documentation on how to use Mozilla's version control.
If you read through the source code about something you do not know about, you may find documentation here:
- Mozilla Developer Network has a ton of info about XUL elements, HTML, JS, DOM, Web APIs, Gecko-specific APIs, and more.
- DXR is a source code search engine - search for symbols you want to learn about, eg. nsIDocument.
- Before you submit a patch, you should read our Coding Standards and run ESLint to validate your code changes (to avoid loosing time during code reviews with formatting details for instance).
- In general, try to be File Consistent. For new files, follow the standards.
We recommend adding a smart keyword search for DXR and MDN.
If you still have questions, ask us on IRC or leave a comment on the Bugzilla ticket.
Once you have a patch file, add it as an attachment to the Bugzilla ticket you are working on and add the feedback? or review? flag depending on if you just want feedback and confirmation you're doing the right thing or if you think the patch is ready to land respectively. Read more about how to submit a patch and the Bugzilla review cycle here.
Running the Developer Tools Tests
We use three suites of tests:
- xpcshell: More unit-test style of tests. No browser window, just a JavaScript shell. Mostly testing APIs directly.
- mochitest-chrome: More unit-test style of tests, but with a browser window. Mostly testing APIs that interact with the DOM directly.
- mochitest-devtools: More of an integration style of tests. Fires up a whole browser window with every test and you can test clicking on buttons, etc.
More information about the different types of tests can be found on the MDN automated testing page
To run all DevTools tests, regardless of suite type:
$ ./mach test devtools/*
The following sections show more specific commands for running only a single suite or single test in a suite.
xpcshell Tests
To run all of the xpcshell tests:
$ ./mach xpcshell-test --tag devtools
To run a specific xpcshell test:
$ ./mach xpcshell-test devtools/path/to/the/test_you_want_to_run.js
Chrome Mochitests
To run the whole suite of chrome mochitests for DevTools:
$ ./mach mochitest -f chrome --tag devtools
To run a specific chrome mochitest:
$ ./mach mochitest devtools/path/to/the/test_you_want_to_run.html
DevTools Mochitests
To run the whole suite of browser mochitests for DevTools (sit back and relax):
$ ./mach mochitest --subsuite devtools --tag devtools
To run a specific tool's suite of browser mochitests:
$ ./mach mochitest devtools/client/<tool>
For example, run all of the debugger browser mochitests:
$ ./mach mochitest devtools/client/debugger
To run a specific DevTools mochitest:
$ ./mach mochitest devtools/client/path/to/the/test_you_want_to_run.js
To help with writing nice, maintainable and consistent DevTools mochitests, please follow our DevTools mochitests coding guide.
Note that the mochitests must have focus while running.
Coding Standards
DevTools has some coding standards that your changes should follow. That page also shows how to set up ESLint to check your code for compliance.
Potential Pitfalls
Today there are a few techniques and conventions we use that can be confusing, especially when you first start working with the code base. We hope to improve these with time to make things easier for everyone, but for now this etherpad might be a helpful set of notes if you are having trouble. If you find new pitfalls that aren't listed there, feel free to add your own entries, so we know to address them. Also, please come talk to us in #devtools on IRC, as that might be the fastest path to solving the issue.