WebAPI/BrowserAPI/KeyboardEvent: Difference between revisions
< WebAPI | BrowserAPI
Jump to navigation
Jump to search
(Created page with "== Dispatch KeyboardEvent across BrowserElements == This is a proposal to enable applications to handle/override the behavior of certain KeyboardEvent. There are four scenar...") |
|||
| Line 19: | Line 19: | ||
Note that some keys could be either SYSTEM-FIRST or APP-FIRST. The behavior is decided by the author of applications. | Note that some keys could be either SYSTEM-FIRST or APP-FIRST. The behavior is decided by the author of applications. | ||
=== Proposal Concept === | |||
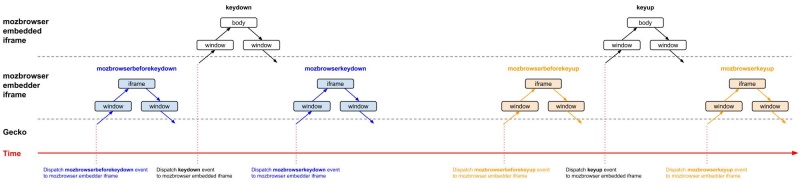
[[File:Concept.jpg|800px|frameless|Concept diagram]] | |||
Four new events are proposed: | Four new events are proposed: | ||
* mozbrowserbeforekeydown | * mozbrowserbeforekeydown | ||
* mozbrowserkeydown | * mozbrowserkeydown | ||
| Line 27: | Line 29: | ||
* mozbrowserkeyup | * mozbrowserkeyup | ||
When a key is pressed down, the event sequence would be: | When a key is pressed down, the event sequence would be: | ||
| Line 33: | Line 34: | ||
# 'keydown' is dispatched to mozbrowser-embedded iframe | # 'keydown' is dispatched to mozbrowser-embedded iframe | ||
# 'mozbrowserkeydown' is dispatched to mozbrowser-embedder iframe | # 'mozbrowserkeydown' is dispatched to mozbrowser-embedder iframe | ||
Similarly, when a key is released, the event sequence would be: | Similarly, when a key is released, the event sequence would be: | ||
| Line 38: | Line 40: | ||
# 'keyup' is dispatched to mozbrowser-embedded iframe | # 'keyup' is dispatched to mozbrowser-embedded iframe | ||
# 'mozbrowserkeyup' is dispatched to mozbrowser-embedder iframe | # 'mozbrowserkeyup' is dispatched to mozbrowser-embedder iframe | ||
This proposal can be extended to nested mozbrowser iframes. The four new events will be dispatched to all mozbrowser-embedder iframes. | |||
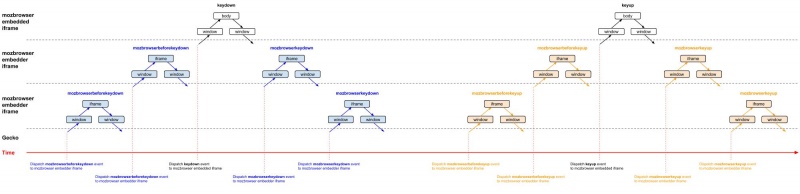
[[File:ConceptDiagram-Nested.jpg|800px|frameless|Concept diagram for nested mozbrowser iframes]] | |||
=== How to Fulfill Scenarios? === | |||
Here are some examples for each scenario. | |||
==== Scenario 1. SYSTEM-ONLY ==== | |||
* mozbrowser-embedder iframe | |||
window.addEventListener('mozbrowserbeforekeydown') = function(evt) { | |||
evt.preventDefault(); | |||
}; | |||
window.addEventListener('mozbrowserbeforekeyup') = function(evt) { | |||
evt.preventDefault(); | |||
}; | |||
{| border="0" align="left" | |||
! Order !! mozbrowser-embedder iframe !! mozbrowser-embedded iframe | |||
|- | |||
| style="border-right: 50px solid white" | 1 || style="border-right: 50px solid white" | mozbrowserbeforekeydown || | |||
|- | |||
| 2 || mozbrowserbeforekeyup || | |||
|} | |||
==== Scenario 2. SYSTEM-FIRST ==== | |||
* mozbrowser-embedder iframe | |||
window.addEventListener('mozbrowserbeforekeydown') = function(evt) { | |||
// do something | |||
}; | |||
window.addEventListener('mozbrowserbeforekeyup') = function(evt) { | |||
// do something | |||
}; | |||
* mozbrowser-embedded iframe | |||
window.addEventListener('keydown') = function(evt) { | |||
// do something | |||
}; | |||
window.addEventListener('keyup') = function(evt) { | |||
// do something | |||
}; | |||
{| border="0" align="left" | |||
! Order !! mozbrowser-embedder iframe !! mozbrowser-embedded iframe | |||
|- | |||
| style="border-right: 50px solid white" | 1 || style="border-right: 50px solid white" | mozbrowserbeforekeydown || | |||
|- | |||
| 2 || || keydown | |||
|- | |||
| 3 || mozbrowserbeforekeyup || | |||
|- | |||
| 4 || || keyup | |||
|} | |||
==== APP-ONLY ==== | |||
* mozbrowser-embedder iframe | |||
window.addEventListener('mozbrowserkeydown') = function(evt) { | |||
// evt.embeddedcancelled = true; | |||
}; | |||
window.addEventListener('mozbrowserkeyup') = function(evt) { | |||
// evt.embeddedcancelled = true; | |||
}; | |||
* mozbrowser-embedded iframe | |||
window.addEventListener('keydown') = function(evt) { | |||
evt.preventDefault(); | |||
}; | |||
window.addEventListener('keyup') = function(evt) { | |||
evt.preventDefault(); | |||
}; | |||
{| border="0" align="left" | |||
! Order !! mozbrowser-embedder iframe !! mozbrowser-embedded iframe | |||
|- | |||
| style="border-right: 50px solid white" | 1 || || style="border-right: 50px solid white" |keydown | |||
|- | |||
| 2 || mozbrowserkeydown || | |||
|- | |||
| 3 || || keyup | |||
|- | |||
| 4 || mozbrowserkeyup || | |||
|} | |||
==== APP-FIRST ==== | |||
* mozbrowser-embedder iframe | |||
window.addEventListener('mozbrowserkeydown') = function(evt) { | |||
// evt.embeddedcancelled = false; | |||
}; | |||
window.addEventListener('mozbrowserkeyup') = function(evt) { | |||
// evt.embeddedcancelled = false; | |||
}; | |||
* mozbrowser-embedded iframe | |||
window.addEventListener('keydown') = function(evt) { | |||
// do something | |||
}; | |||
window.addEventListener('keyup') = function(evt) { | |||
// do something | |||
}; | |||
{| border="0" align="left" | |||
! Order !! mozbrowser-embedder iframe !! mozbrowser-embedded iframe | |||
|- | |||
| style="border-right: 50px solid white" | 1 || || style="border-right: 50px solid white" | keydown | |||
|- | |||
| 2 || mozbrowserkeydown || | |||
|- | |||
| 3 || || keyup | |||
|- | |||
| 4 || mozbrowserkeyup || | |||
|} | |||
=== Proposal Details === | |||
==== mozbrowserbeforekeydown ==== | |||
{| border="1" | |||
! Type | |||
| mozbrowserbeforekeydown | |||
|- | |||
! Interface | |||
| KeyboardEvent | |||
|- | |||
! Sync/Async | |||
| Sync | |||
|- | |||
! Bubbles | |||
| Yes | |||
|- | |||
! Target | |||
| Document, Element | |||
|- | |||
! Cancelable | |||
| Yes | |||
|- | |||
! Default action | |||
| keydown event | |||
|} | |||
==== mozbrowserkeydown ==== | |||
{| border="1" | |||
! Type | |||
| mozbrowserkeydown | |||
|- | |||
! Interface | |||
| KeyboardEvent | |||
|- | |||
! Sync/Async | |||
| Sync | |||
|- | |||
! Bubbles | |||
| Yes | |||
|- | |||
! Target | |||
| Document, Element | |||
|- | |||
! Cancelable | |||
| Yes | |||
|- | |||
! Default action | |||
| None | |||
|} | |||
==== mozbrowserbeforekeyup ==== | |||
{| border="1" | |||
! Type | |||
| mozbrowserbeforekeyup | |||
|- | |||
! Interface | |||
| KeyboardEvent | |||
|- | |||
! Sync/Async | |||
| Sync | |||
|- | |||
! Bubbles | |||
| Yes | |||
|- | |||
! Target | |||
| Document, Element | |||
|- | |||
! Cancelable | |||
| Yes | |||
|- | |||
! Default action | |||
| keyup event | |||
|} | |||
==== mozbrowserkeyup ==== | |||
{| border="1" | |||
! Type | |||
| mozbrowserkeyup | |||
|- | |||
! Interface | |||
| KeyboardEvent | |||
|- | |||
! Sync/Async | |||
| Sync | |||
|- | |||
! Bubbles | |||
| Yes | |||
|- | |||
! Target | |||
| Document, Element | |||
|- | |||
! Cancelable | |||
| Yes | |||
|- | |||
! Default action | |||
| None | |||
|} | |||
Revision as of 10:45, 6 May 2014
Dispatch KeyboardEvent across BrowserElements
This is a proposal to enable applications to handle/override the behavior of certain KeyboardEvent.
There are four scenarios which should be fulfilled:
| Scenario | Description | Example Keys |
|---|---|---|
| SYSTEM-ONLY | For keys which should be handled by mozbrowser embedder iframe only. | 'Power', 'VolumeUp', 'VolumeDown', 'VolumeMute', 'DisplaySwap' |
| SYSTEM-FIRST | For keys which can be handled by mozbrowser embedder iframe first and can also be handled by mozbrowser embedded iframe then. | 'Info', 'Settings' |
| APP-ONLY | For keys which should be handled by mozbrowser embedded iframe only. | 'ColorF0Red', 'ColorF1Green', 'ColorF2Yellow', 'ColorF3Blue', 'ColorF4Grey' |
| APP-FIRST | For keys which keys can be handled by mozbrowser embedded iframe first and can also be handled by mozbrowser embedder iframe then. | 'Info', 'Settings' |
Note that some keys could be either SYSTEM-FIRST or APP-FIRST. The behavior is decided by the author of applications.
Proposal Concept
Four new events are proposed:
- mozbrowserbeforekeydown
- mozbrowserkeydown
- mozbrowserbeforekeyup
- mozbrowserkeyup
When a key is pressed down, the event sequence would be:
- 'mozbrowserbeforekeydown' is dispatched to mozbrowser-embedder iframe
- 'keydown' is dispatched to mozbrowser-embedded iframe
- 'mozbrowserkeydown' is dispatched to mozbrowser-embedder iframe
Similarly, when a key is released, the event sequence would be:
- 'mozbrowserbeforekeyup' is dispatched to mozbrowser-embedder iframe
- 'keyup' is dispatched to mozbrowser-embedded iframe
- 'mozbrowserkeyup' is dispatched to mozbrowser-embedder iframe
This proposal can be extended to nested mozbrowser iframes. The four new events will be dispatched to all mozbrowser-embedder iframes.
How to Fulfill Scenarios?
Here are some examples for each scenario.
Scenario 1. SYSTEM-ONLY
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserbeforekeydown') = function(evt) {
evt.preventDefault();
};
window.addEventListener('mozbrowserbeforekeyup') = function(evt) {
evt.preventDefault();
};
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe |
|---|---|---|
| 1 | mozbrowserbeforekeydown | |
| 2 | mozbrowserbeforekeyup |
Scenario 2. SYSTEM-FIRST
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserbeforekeydown') = function(evt) {
// do something
};
window.addEventListener('mozbrowserbeforekeyup') = function(evt) {
// do something
};
- mozbrowser-embedded iframe
window.addEventListener('keydown') = function(evt) {
// do something
};
window.addEventListener('keyup') = function(evt) {
// do something
};
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe |
|---|---|---|
| 1 | mozbrowserbeforekeydown | |
| 2 | keydown | |
| 3 | mozbrowserbeforekeyup | |
| 4 | keyup |
APP-ONLY
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserkeydown') = function(evt) {
// evt.embeddedcancelled = true;
};
window.addEventListener('mozbrowserkeyup') = function(evt) {
// evt.embeddedcancelled = true;
};
- mozbrowser-embedded iframe
window.addEventListener('keydown') = function(evt) {
evt.preventDefault();
};
window.addEventListener('keyup') = function(evt) {
evt.preventDefault();
};
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe |
|---|---|---|
| 1 | keydown | |
| 2 | mozbrowserkeydown | |
| 3 | keyup | |
| 4 | mozbrowserkeyup |
APP-FIRST
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserkeydown') = function(evt) {
// evt.embeddedcancelled = false;
};
window.addEventListener('mozbrowserkeyup') = function(evt) {
// evt.embeddedcancelled = false;
};
- mozbrowser-embedded iframe
window.addEventListener('keydown') = function(evt) {
// do something
};
window.addEventListener('keyup') = function(evt) {
// do something
};
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe |
|---|---|---|
| 1 | keydown | |
| 2 | mozbrowserkeydown | |
| 3 | keyup | |
| 4 | mozbrowserkeyup |
Proposal Details
mozbrowserbeforekeydown
| Type | mozbrowserbeforekeydown |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | keydown event |
mozbrowserkeydown
| Type | mozbrowserkeydown |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | None |
mozbrowserbeforekeyup
| Type | mozbrowserbeforekeyup |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | keyup event |
mozbrowserkeyup
| Type | mozbrowserkeyup |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | None |