Privacy/Reviews/KPI Backend
Document Overview
| Feature/Product: | KPI Backend |
| Projected Feature Freeze Date: | End of Q2 |
| Product Champions: | Austin King |
| Privacy Champions: | TBD |
| Security Contact: | TBD |
| Document State: | [ON TRACK] needs more info |
Timeline:
| Architectural Overview: | TBD |
| Recommendation Meeting: | TBD |
| Wrap-up Meeting: | (if necessary) |
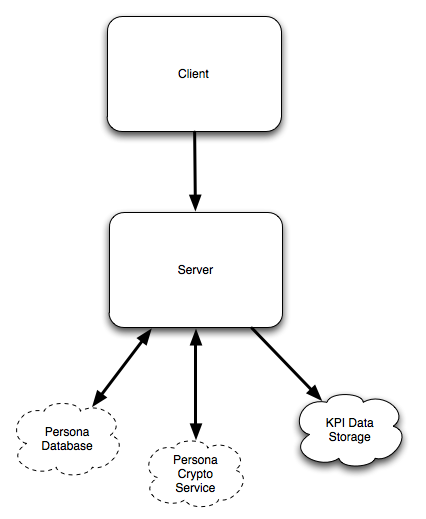
Architecture
In this section, the product's architecture is described. Any individual components or actors are identified, their "knowledge" or what data they store is identified, and data flow between components and external entities is described.
The main objective of this feature/product is: to allow the BrowserID product team to access how well changes to the service are meeting key performance indicators (KPI). UX will design a feature change, engineering will build it and a KPI Dashboard will give us the feedback of how successful the change is with real users.
KPI Backend must be built before we build the KPI Dashboard, which will be built next quarter and have it's own privacy review. KPI Backend stores the raw data described below.
Design Documents: Link to any design or architectural documents here.
Components
Describe any major components in the system and how they interact. Also include any third-party APIs (those Mozilla does not control) and what type of data is sent or received via those APIs.
Client Component
The client portion of the KPI feature is the HTML/Javascript that runs in a user's browser when they sign into a website using Persona Sign-In on a browser without native support. The dialog that is displayed records interactions and timing information, building a JSON data structure during interaction with the dialog. This JSON data structure is then sent to Persona Sign-In servers at the end of the interaction.
Server Component
Persona ID is currently implemented in two data centers with six "webheads", frontline web servers receiving requests from client devices. For this feature each webhead will expose a new API that accepts JSON data and forwards it to data storage servers. Data will be retained forever or purged based on resource usage. Historical data will be valuable for guiding the teams design decisions.
We reserve the right to sample data, but will start with 100% intake.
The client accessible API is: /wsapi/interaction_data
The API requires an HTTP POST with a CSRF token. The JSON document described above is the payload. The server returns a 200 on successful storage, and a non-500 otherwise. In the event of failure, the client may store the blob in localStorage and retry transmission at a later point.
Data Storage Component
Persona Sign-In webheads serve as simple forwarders for this feature. They may do some input validation and then POST the data to a small number of servers who store it. These servers expose a similar API for reciept of the data. Additionally, these servers have APIs to allow access to the data based on a date range, supporting streaming or pagination as desired.
Access to this data may be highly restricted initially, with a goal of opening up access as much as is feasible to allow for transparency, community involvement, and a high level of decoupling between the systems that store and the systems that analyze the data to answer meaningful questions about project health and usability.
Stored Data:
| What | Where |
|---|---|
| A JSON file | Is transmitted to a CouchDB database behind our firewall, once each time a user uses the BrowserID dialog |
Communication with KPI Backend
| Direction | Message | Data | Notes |
|---|---|---|---|
| In: | timestamp | 13330461000000 | Unix timestamp rounded to 10 minute intervals |
| event_stream | [ picker, 732 ], [ picker::change, 1700 ], [ picker::signin: 2300 ] | A list of UI Events and time offsets in milliseconds | |
| email_type | secondary | Which type of email was used? Primary or Secondary. | |
| number_emails | 3 | The number of emails a user has associated in their account | |
| new_account | false | Is the user brand new in the last 24 hours? | |
| language | en_US | i18n language code | |
| number_sites_logged_in | 1 | Number of websites which user used BrowserID on in last 24 hours | |
| screen_size | { width: 640, height: 480 } | Device screen size | |
| sample_rate | 1.0 | Controls sampling of data submission client side | |
| user_agent | { os: iOS, browser: Safari, version: 5.1 } | Course grained user agent (not the same as User Agent string) | |
| Out: | Same data available behind our firewall |
Data Glossary for deeper details of each Data element.
User Data Risk Minimization
In this section, the privacy champion will identify areas of user data risk and recommendations for minimizing the risk.
Alignment with Privacy Operating Principles
In this section, the privacy champion will identify how the feature lines up with Mozilla's privacy operating principles.
See Also: Privacy/Roadmap_2011#Operating_Principles:
Principle: Transparency / No Surprises
(How the feature addresses this)
Recommendations: (what can be improved)
Principle: Real Choice
Recommendations:
Principle: Sensible Defaults
Recommendations:
Principle: Limited Data
Recommendations:
Follow-up Tasks and tracking
| What | Who | Bug | Details |
|---|